在 Sublime 上优雅地编辑 Markdown
一、在浏览器中实时查看Markdown
1、MarkdownPreview
Package Control 地址:https://packagecontrol.io/packages/MarkdownPreview
参考文档地址:https://facelessuser.github.io/MarkdownPreview/
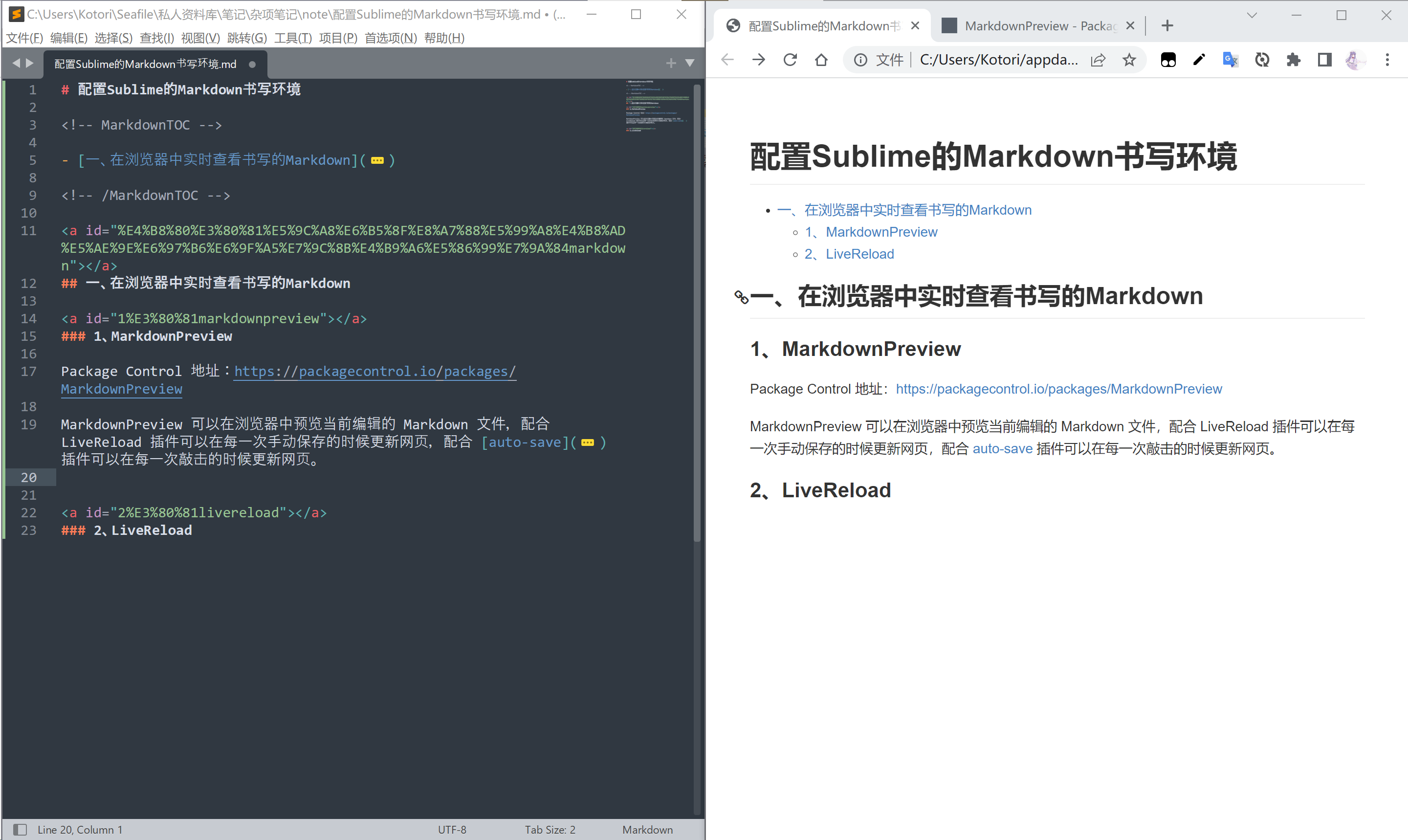
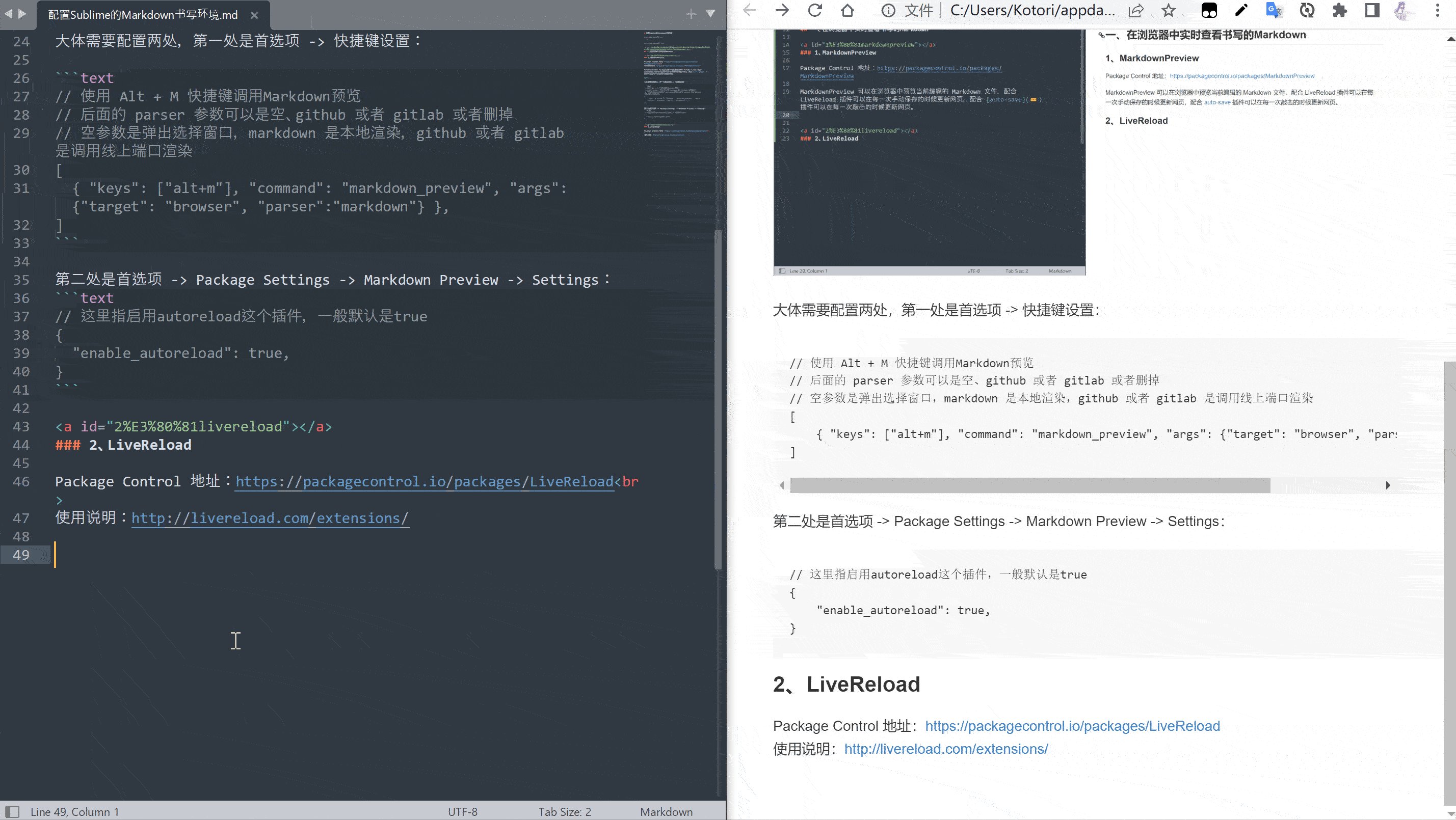
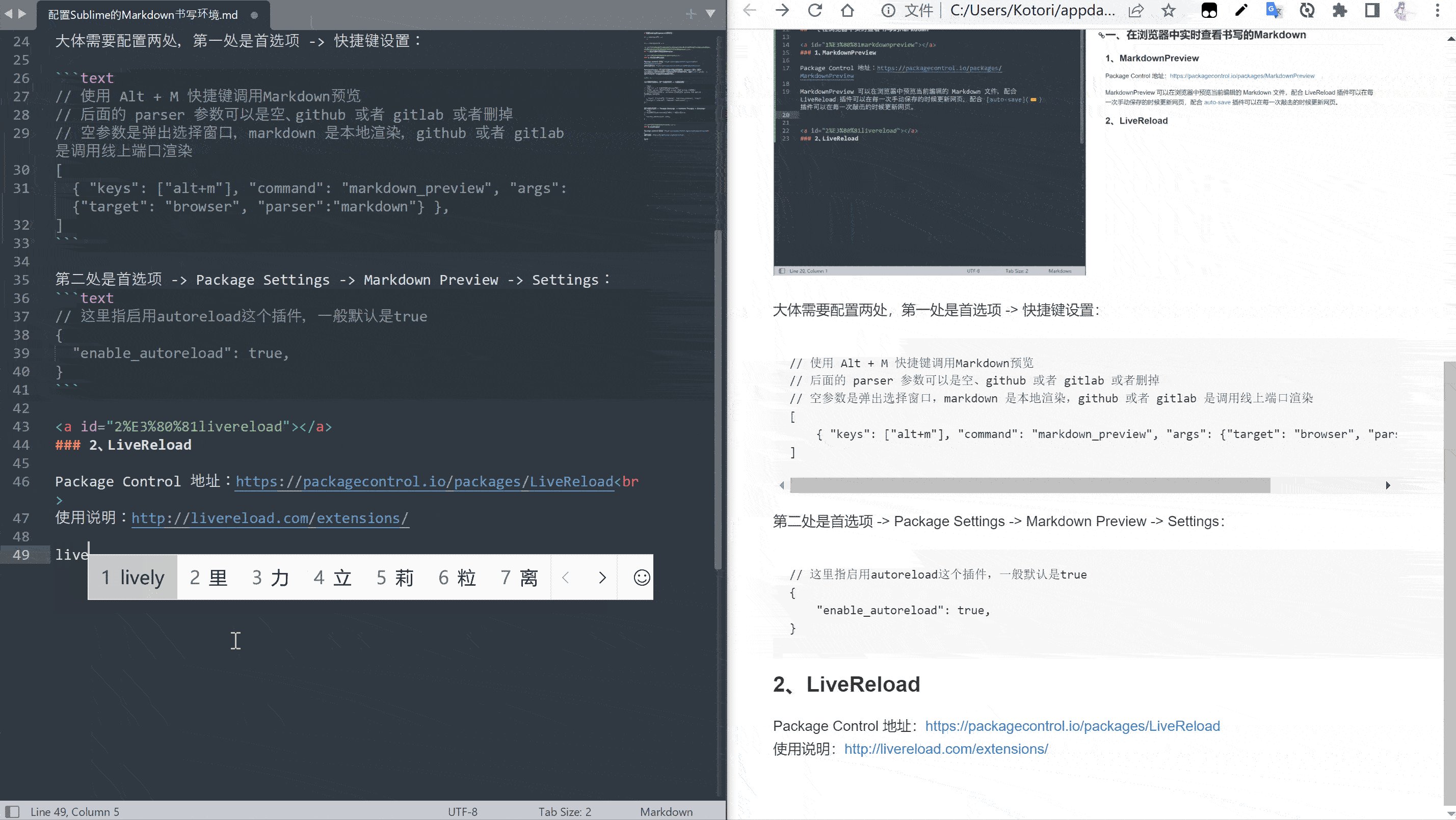
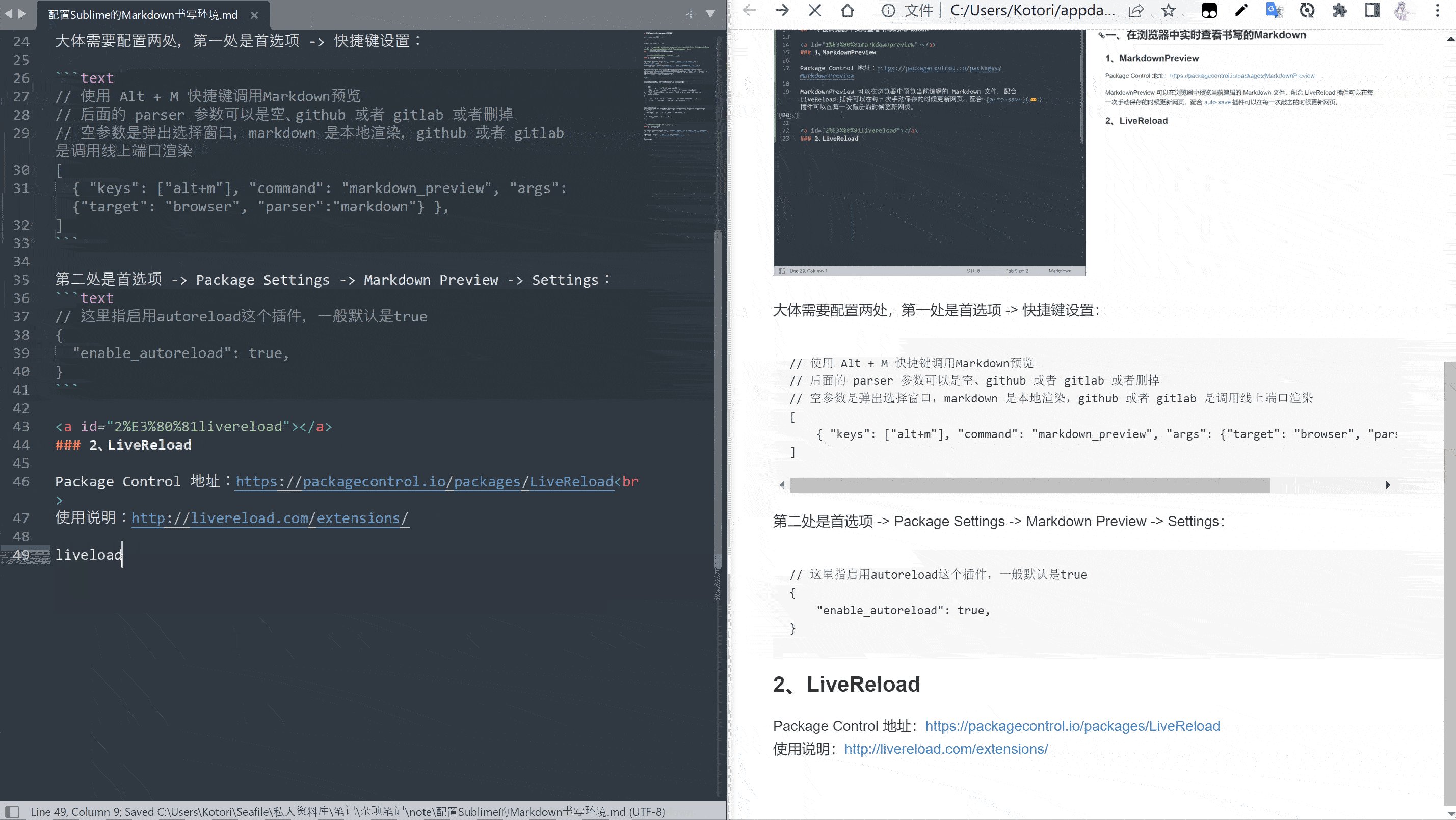
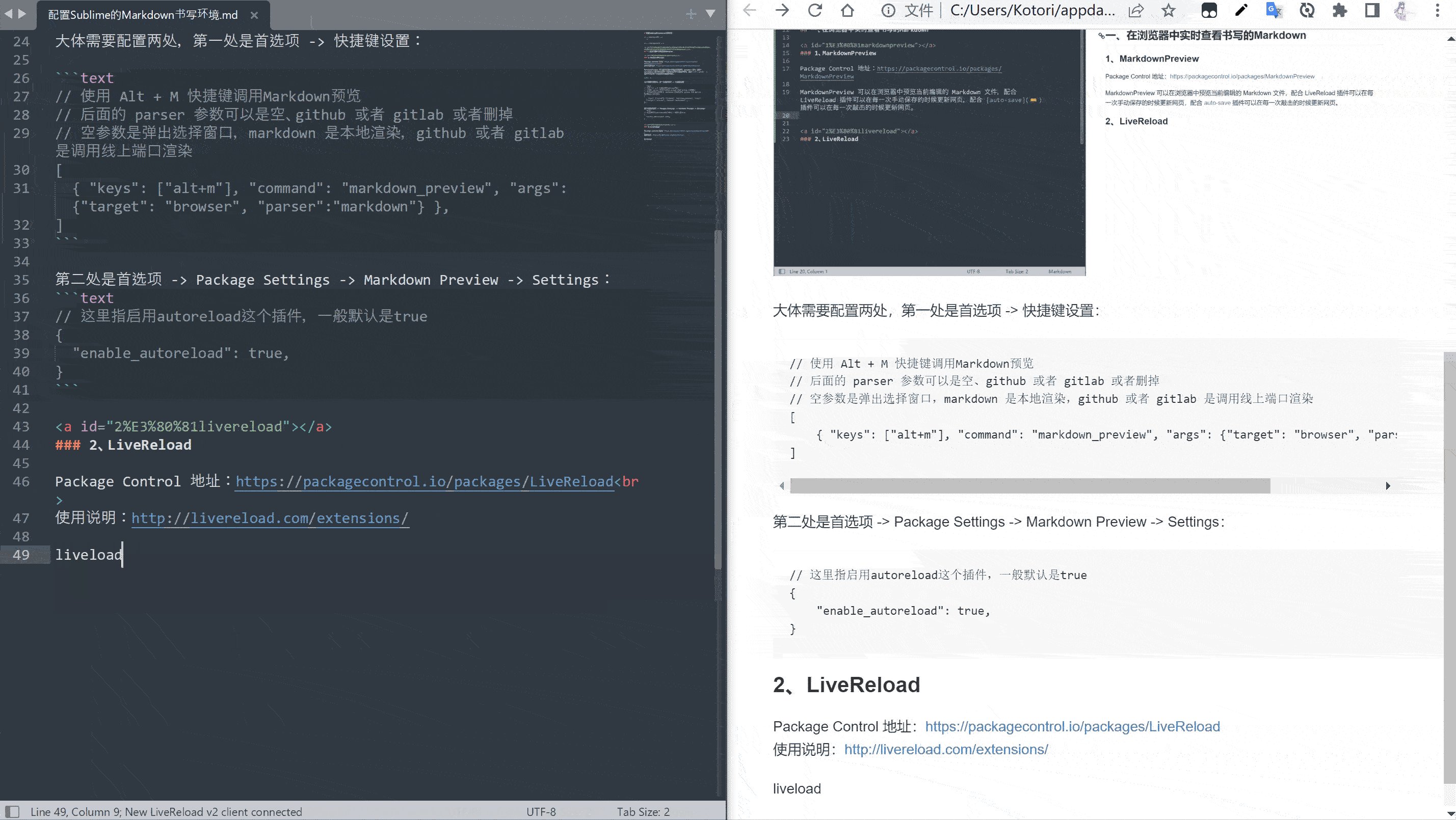
MarkdownPreview 可以在浏览器中预览当前编辑的 Markdown 文件,配合 LiveReload 插件可以在每一次手动保存的时候更新网页,配合 auto-save 插件可以在每一次敲击的时候更新网页。

需要配置两处:
①首选项 -> 快捷键设置,将 Markdown 预览绑定到一个比较好用的快捷键(这里是 Alt + M)。
1 | [ |
②首选项 -> Package Settings -> Markdown Preview -> Settings,启用 autoreload 自动刷新。
1 | { |
2、LiveReload
Package Control 地址:https://packagecontrol.io/packages/LiveReload
使用说明:http://livereload.com/extensions/

需要配置三处:
①首选项 -> Package Settings -> LiveReload -> Settings - User,在json中启用这两个插件。
1 | { |
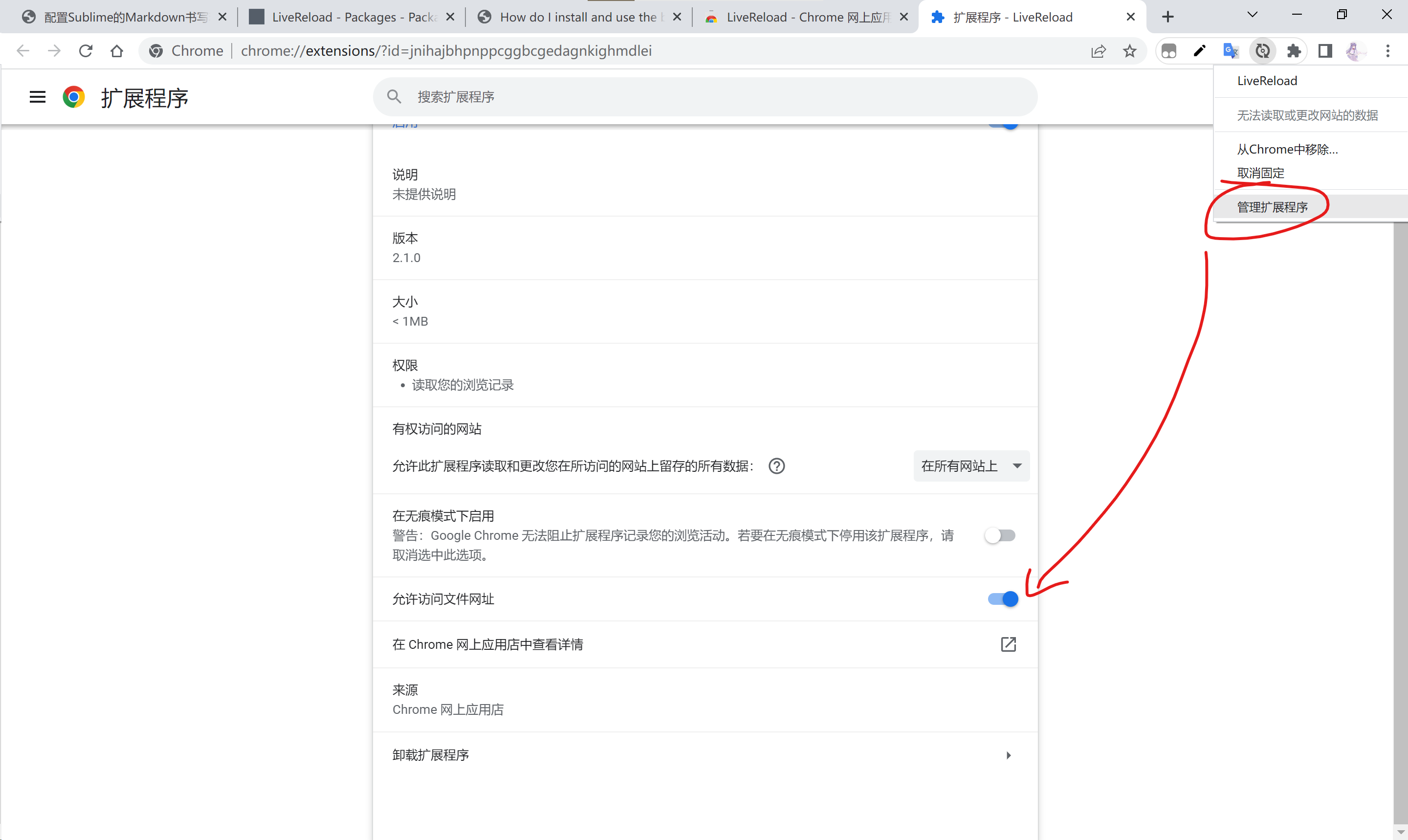
②Chrome安装插件LiveReload,安装完后点击管理扩展程序把“允许访问文件网址”勾上。

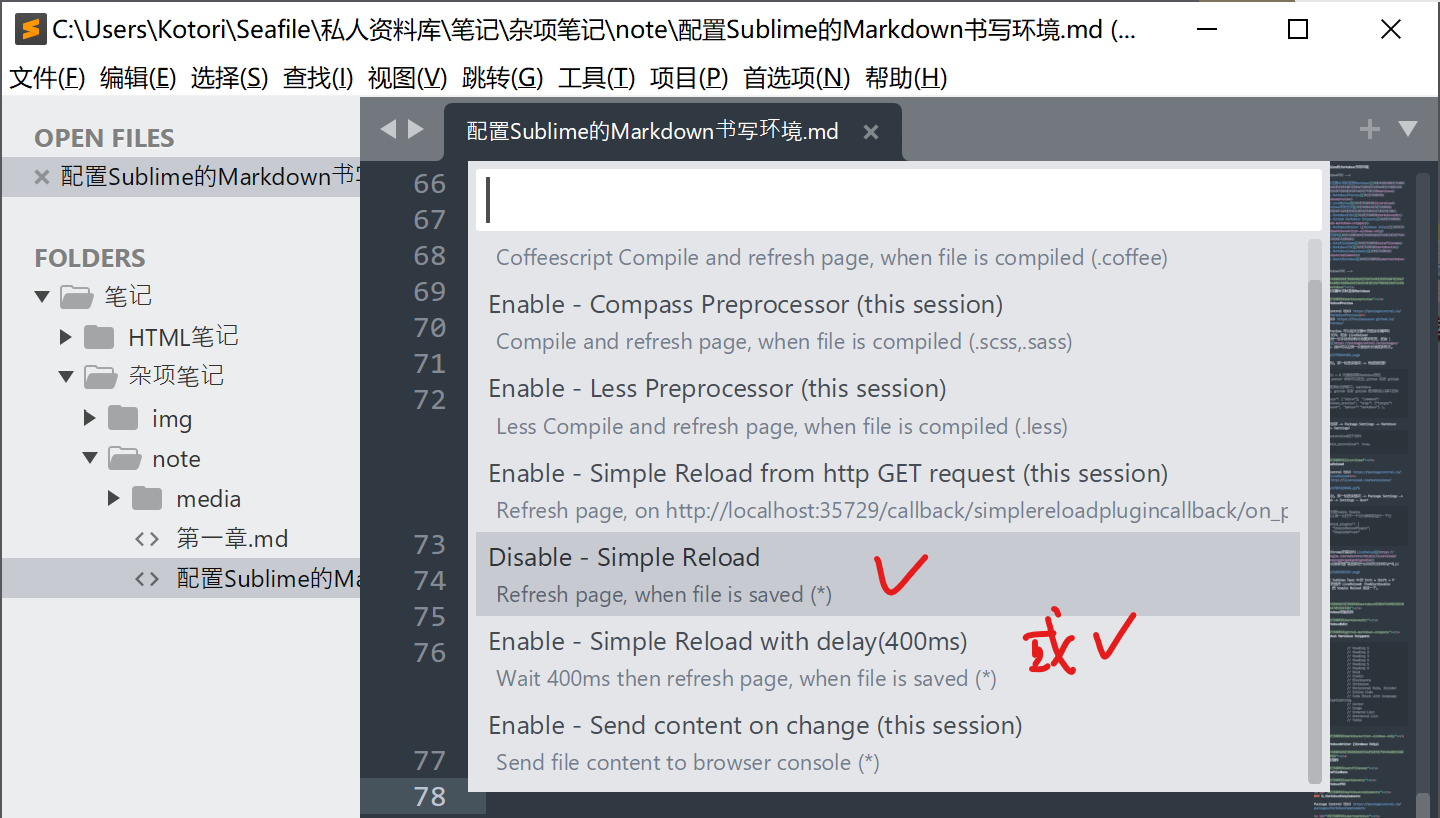
③在 Sublime Text 中按 Ctrl + Shift + P 呼出命令列表选择 LiveReload: Enable/disable plug-ins,把 Simple Reload with delay(400ms) 或者 Simple Reload 激活一下。

二、Markdown语法支持
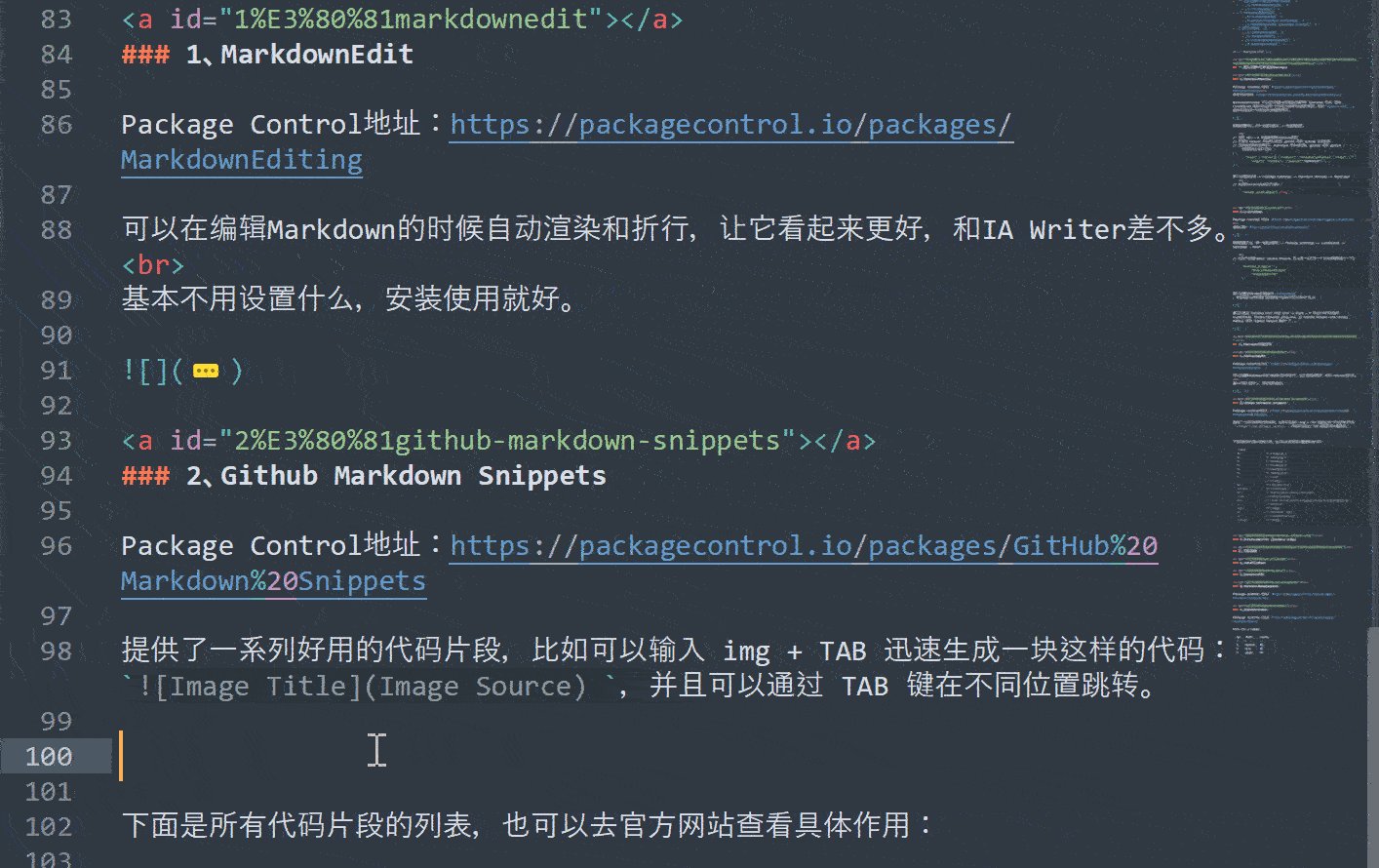
1、MarkdownEdit
Package Control地址:https://packagecontrol.io/packages/MarkdownEditing
可以在编辑Markdown的时候自动渲染和折行,和IA Writer差不多。基本不用设置什么,安装使用就好。
2、Github Markdown Snippets
Package Control地址:https://packagecontrol.io/packages/GitHub%20Markdown%20Snippets
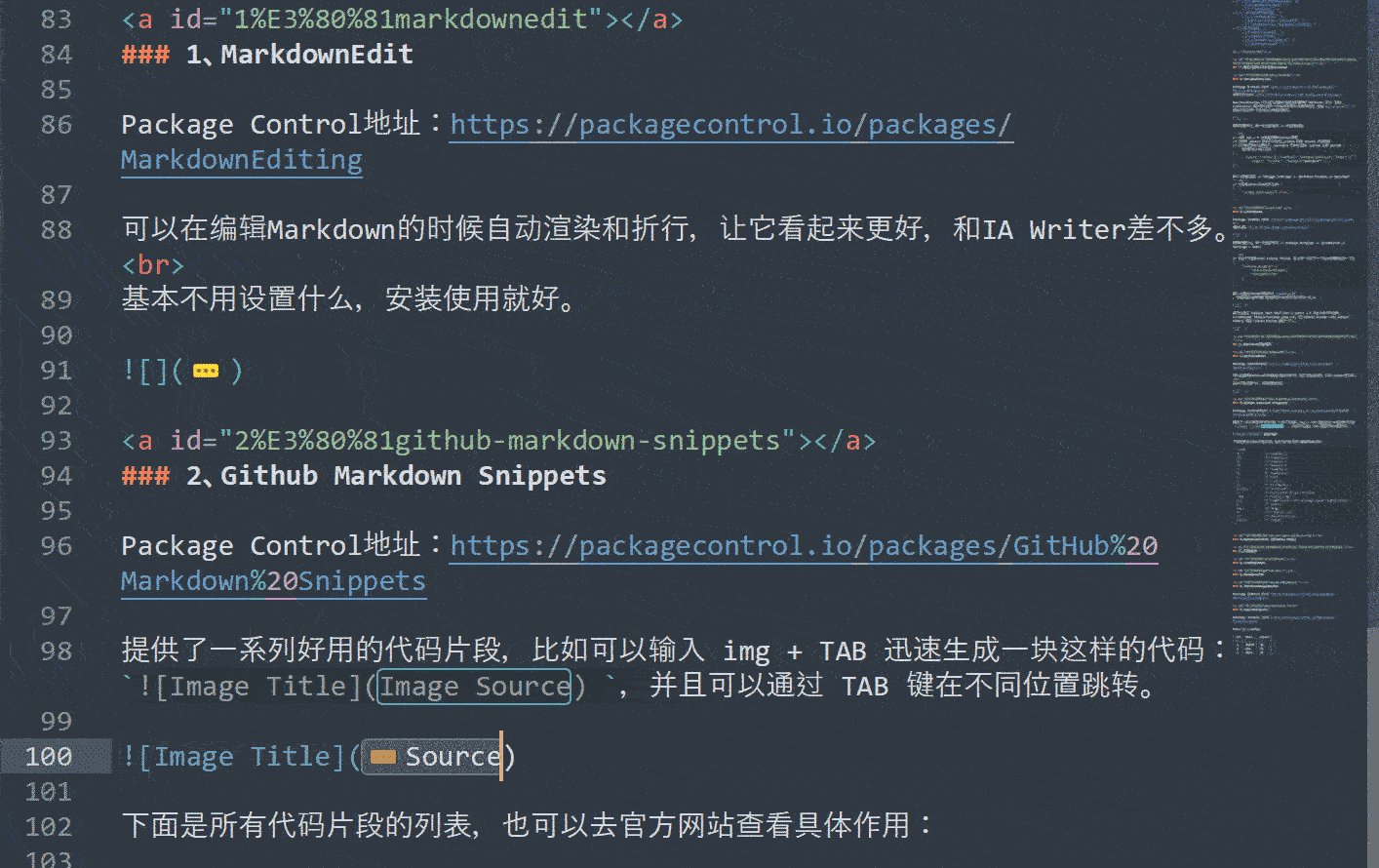
提供了一系列好用的代码片段,比如可以输入 img + TAB 迅速生成一块这样的代码: ,并且可以通过 TAB 键在不同位置跳转。

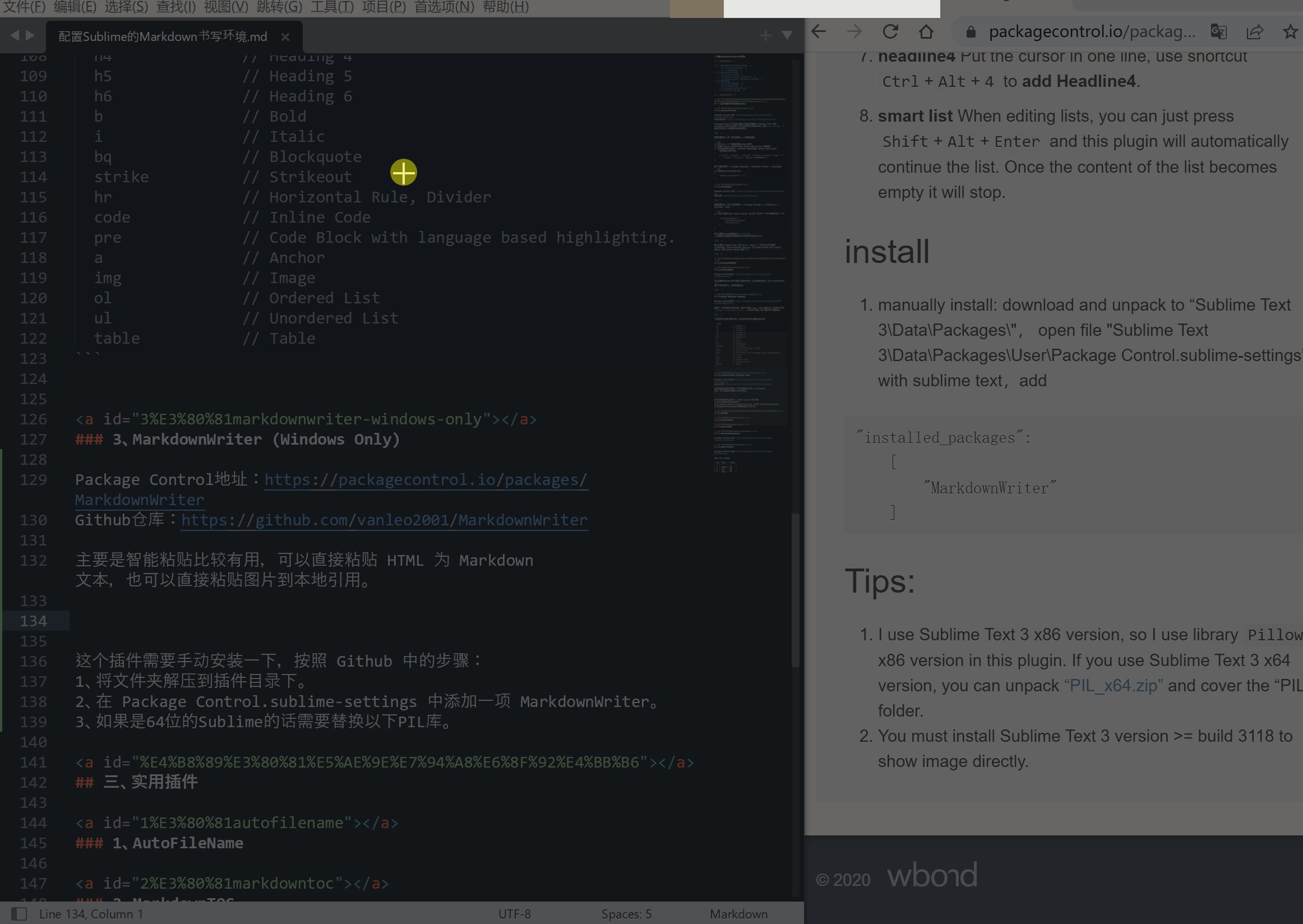
下面是所有代码片段的列表,可以去上面的官方网站查看具体作用。
1 | h1 // 一级标题 |
3、MarkdownWriter (Windows Only)
Package Control地址:https://packagecontrol.io/packages/MarkdownWriter
Github仓库:https://github.com/vanleo2001/MarkdownWriter
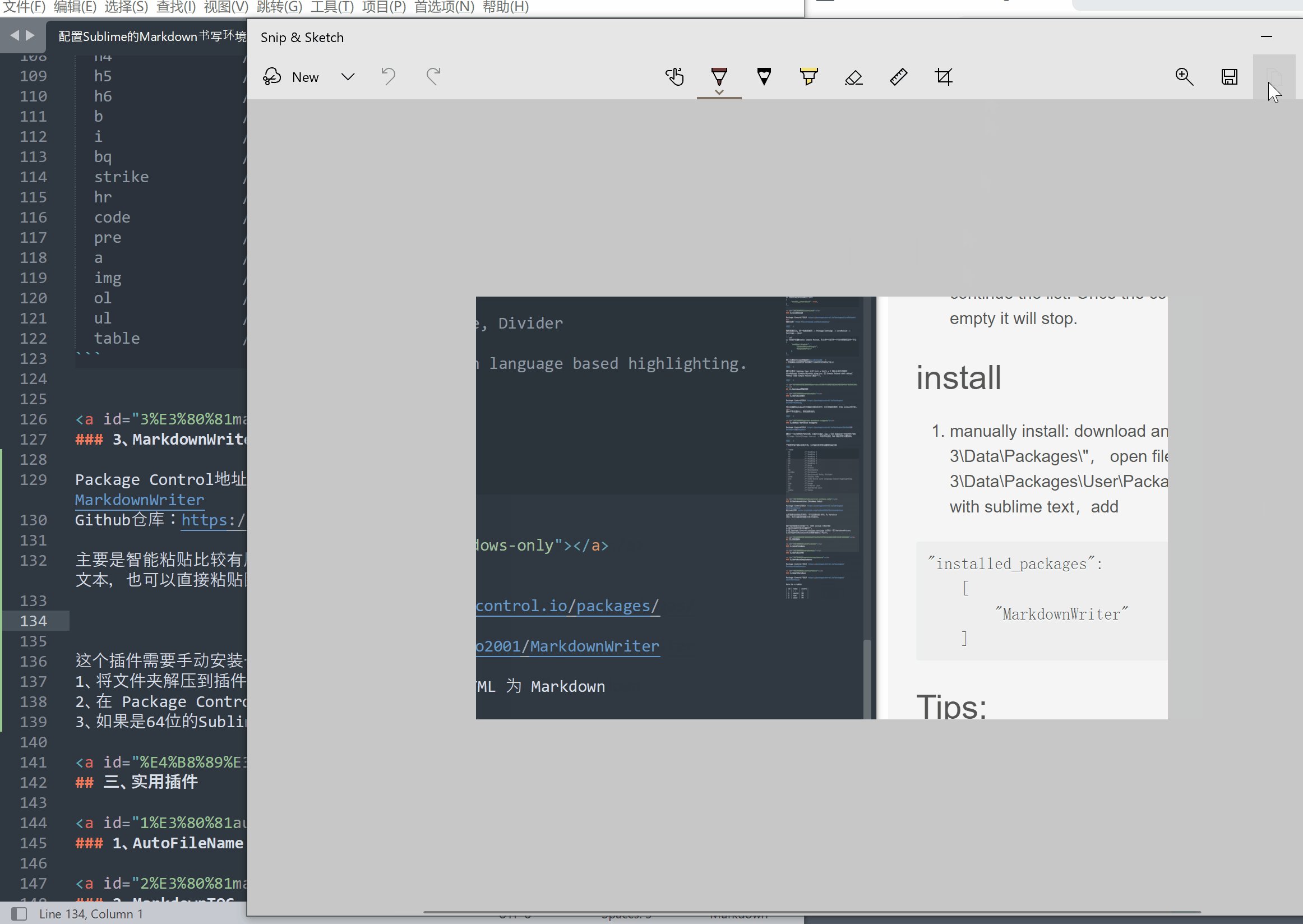
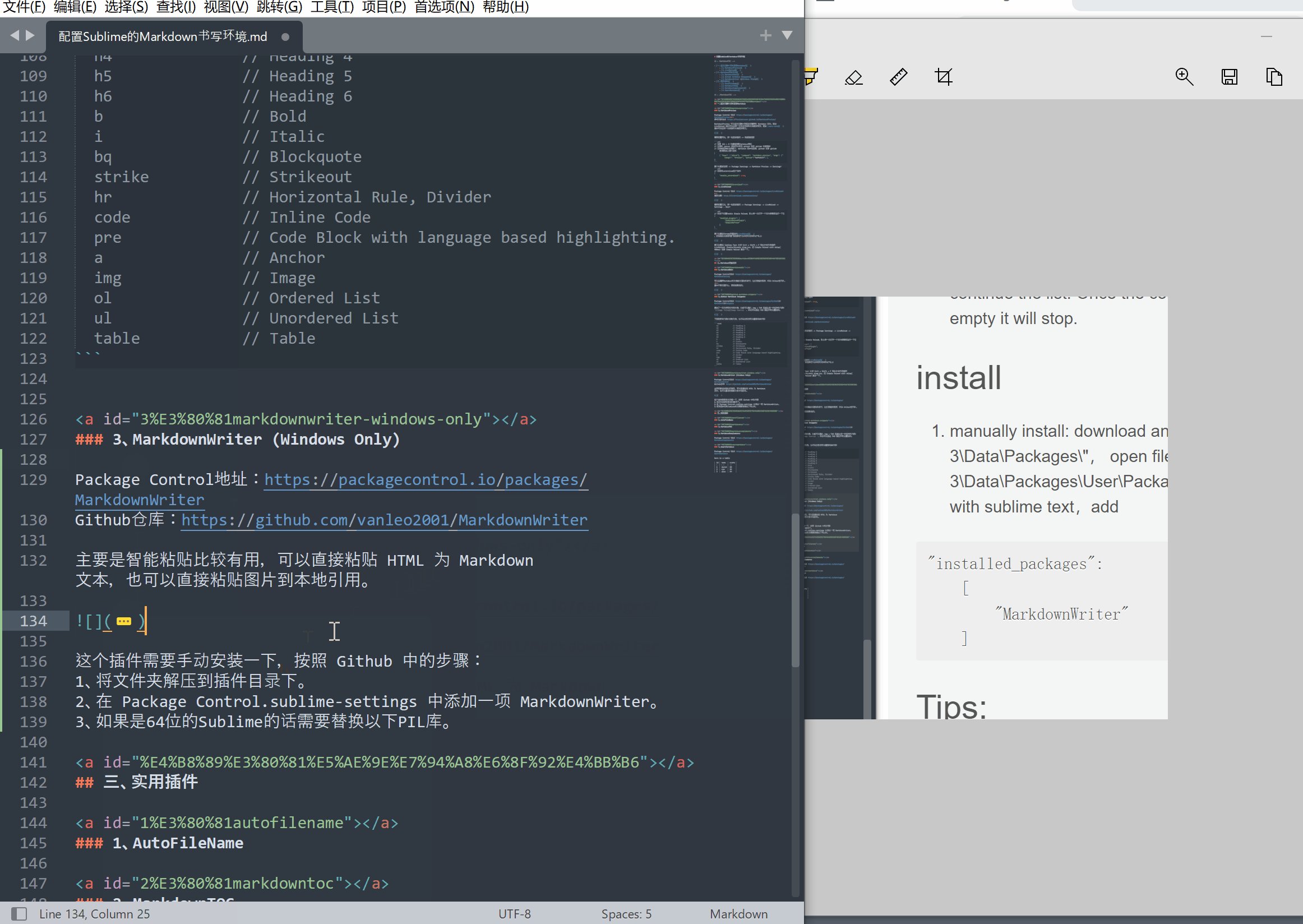
智能粘贴很好用,可以直接粘贴 HTML 为 Markdown 文本,也可以直接粘贴图片到本地引用。但是注意只支持 Windows,因为插件写的比较早,当时 Linux 和 Mac 还没有支持 PIL 库。

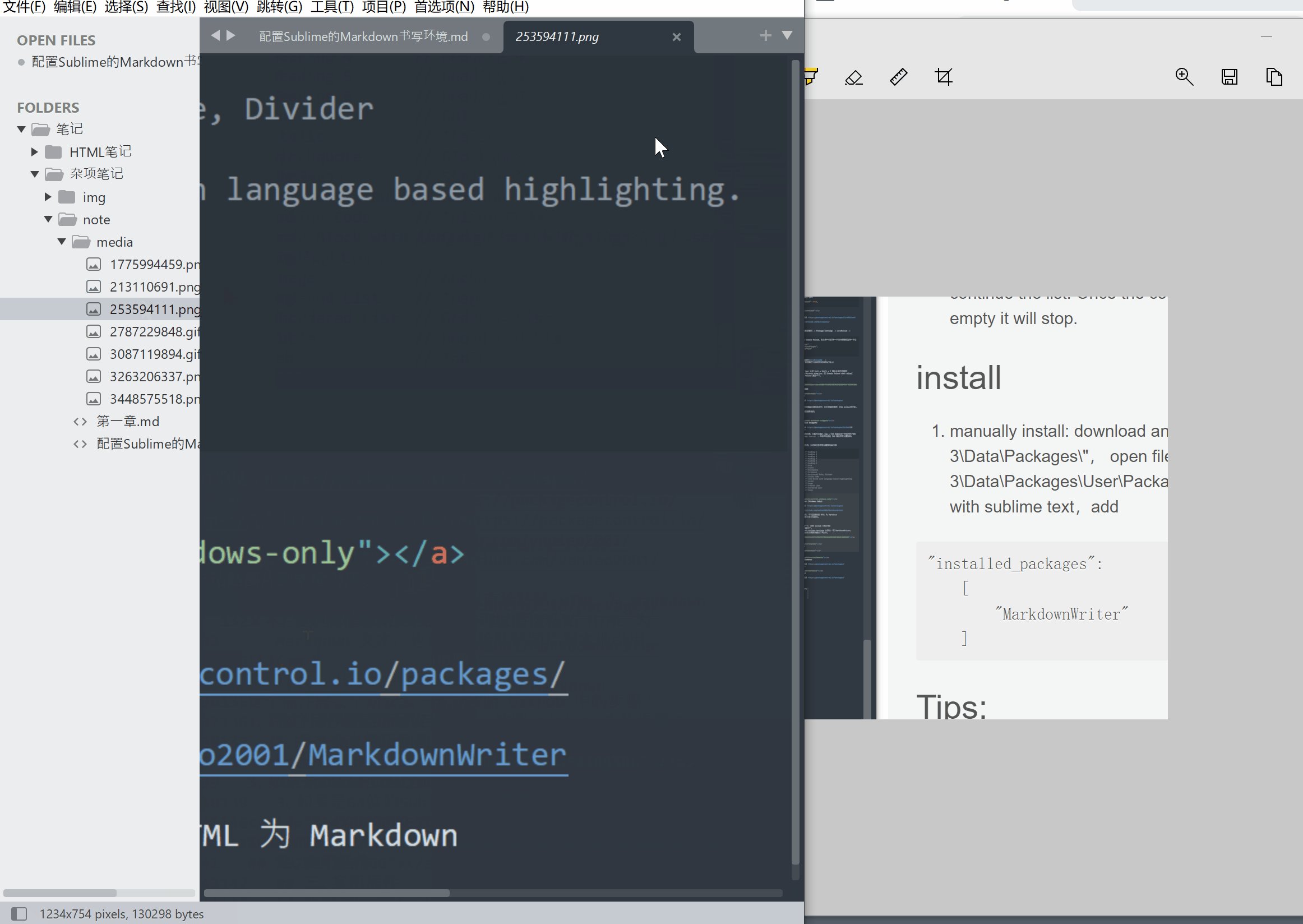
这个插件需要手动安装一下,按照 Github 中说明的步骤:
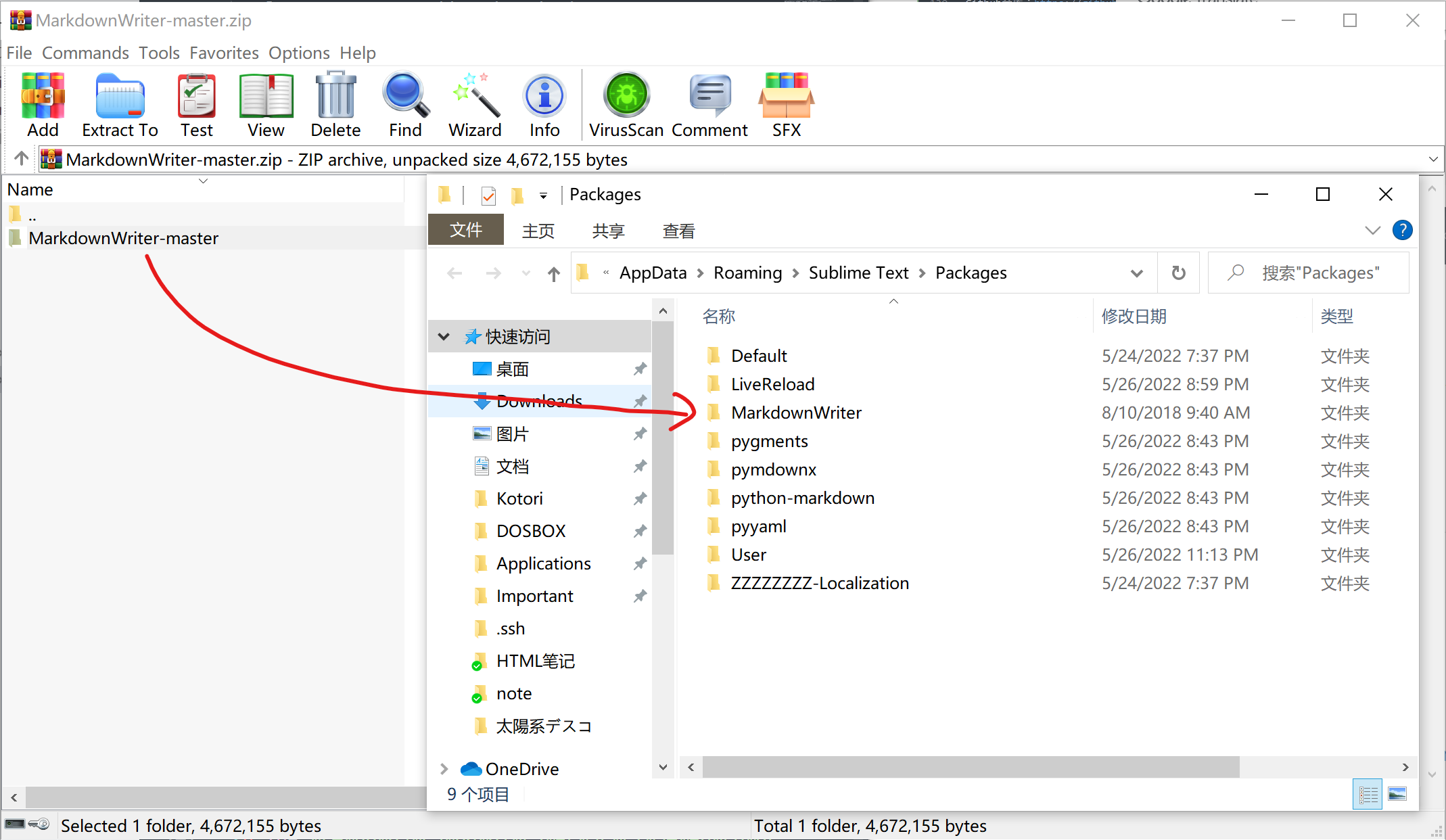
①将文件夹解压到插件目录(首选项 -> 浏览插件目录)下。

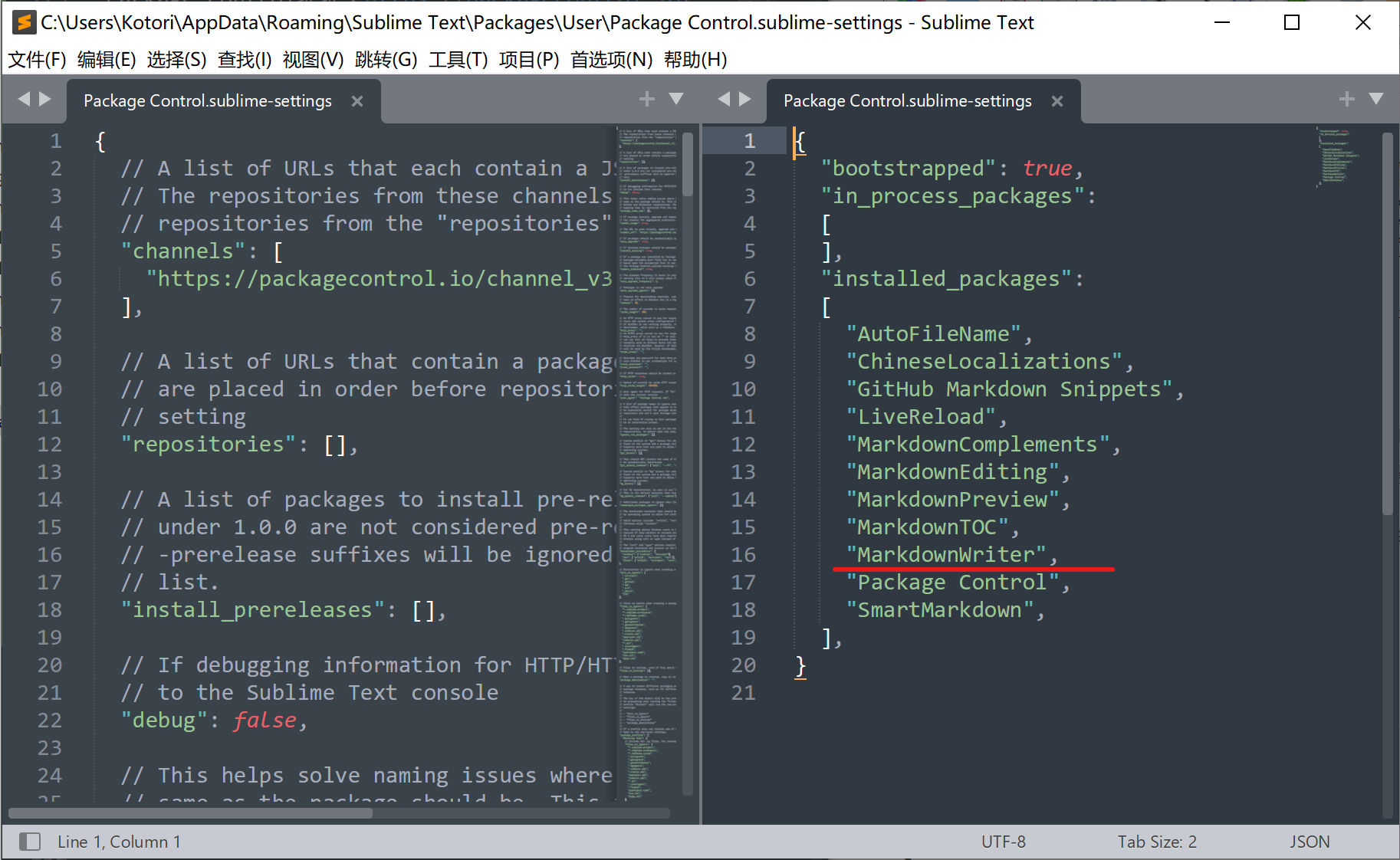
②在 Package Control.sublime-settings(首选项 -> Package Settings -> Package Control -> Settings)中添加一项 MarkdownWriter。

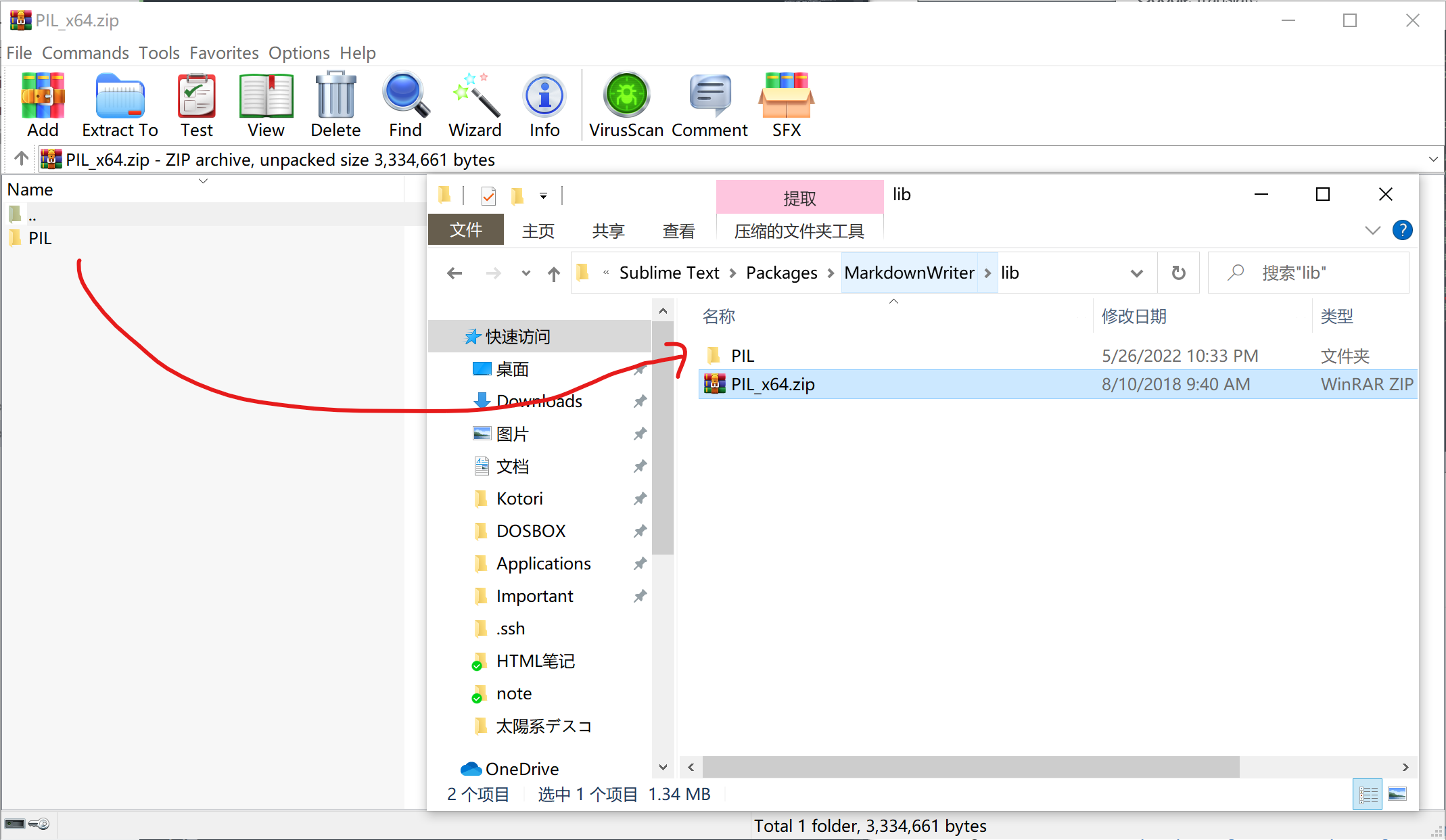
③如果是64位的Sublime的话需要替换一下PIL库。

三、实用插件
1、AutoFileName
Package Control地址:https://packagecontrol.io/packages/AutoFileName
自动补全文件路径,但是目前对 Markdown 格式无效,所以可以通过 HTML 标签插入,或者通过其他的插件快速插入。
2、SmartMarkdown
Package Control地址:https://packagecontrol.io/packages/SmartMarkdown
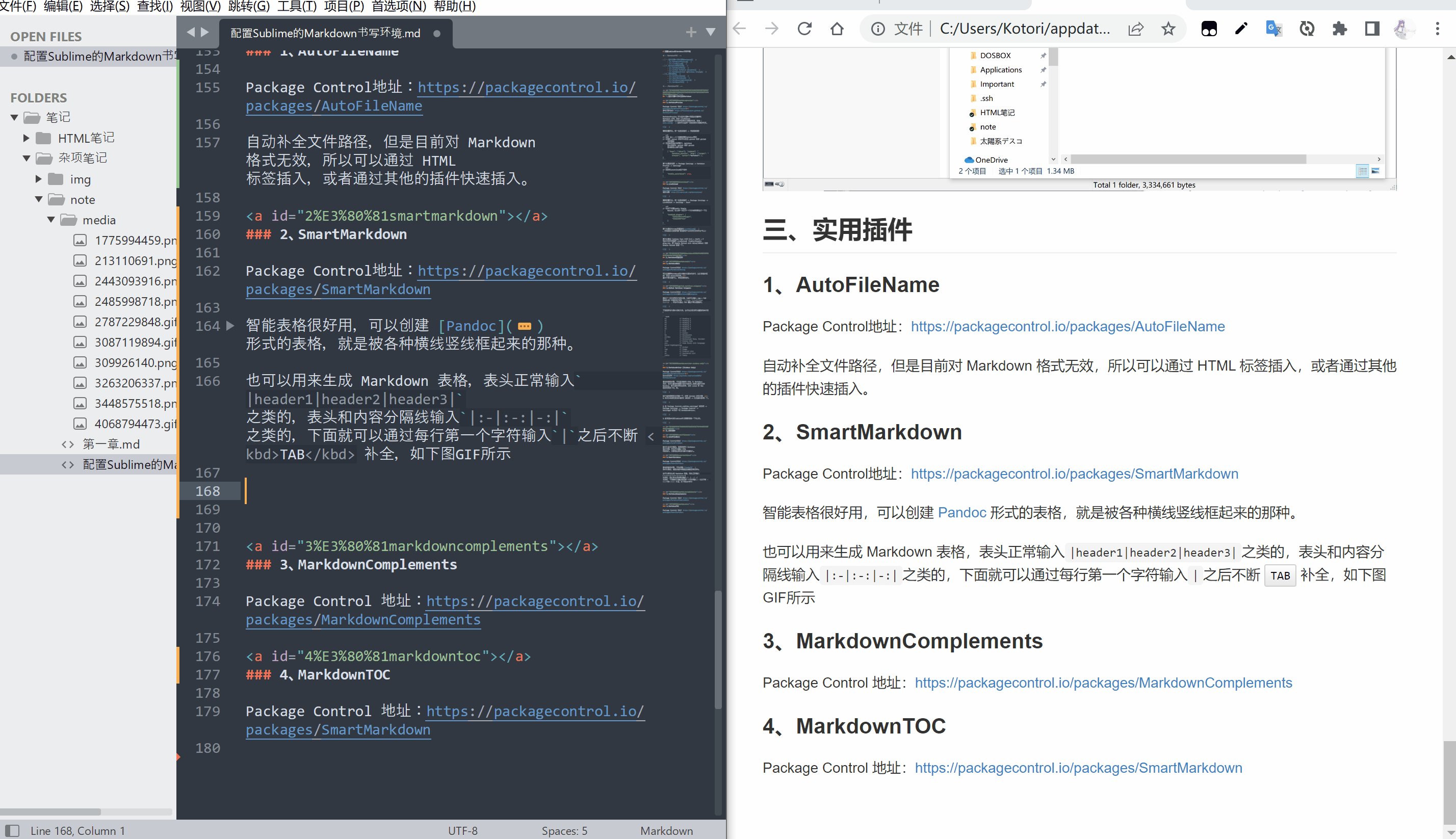
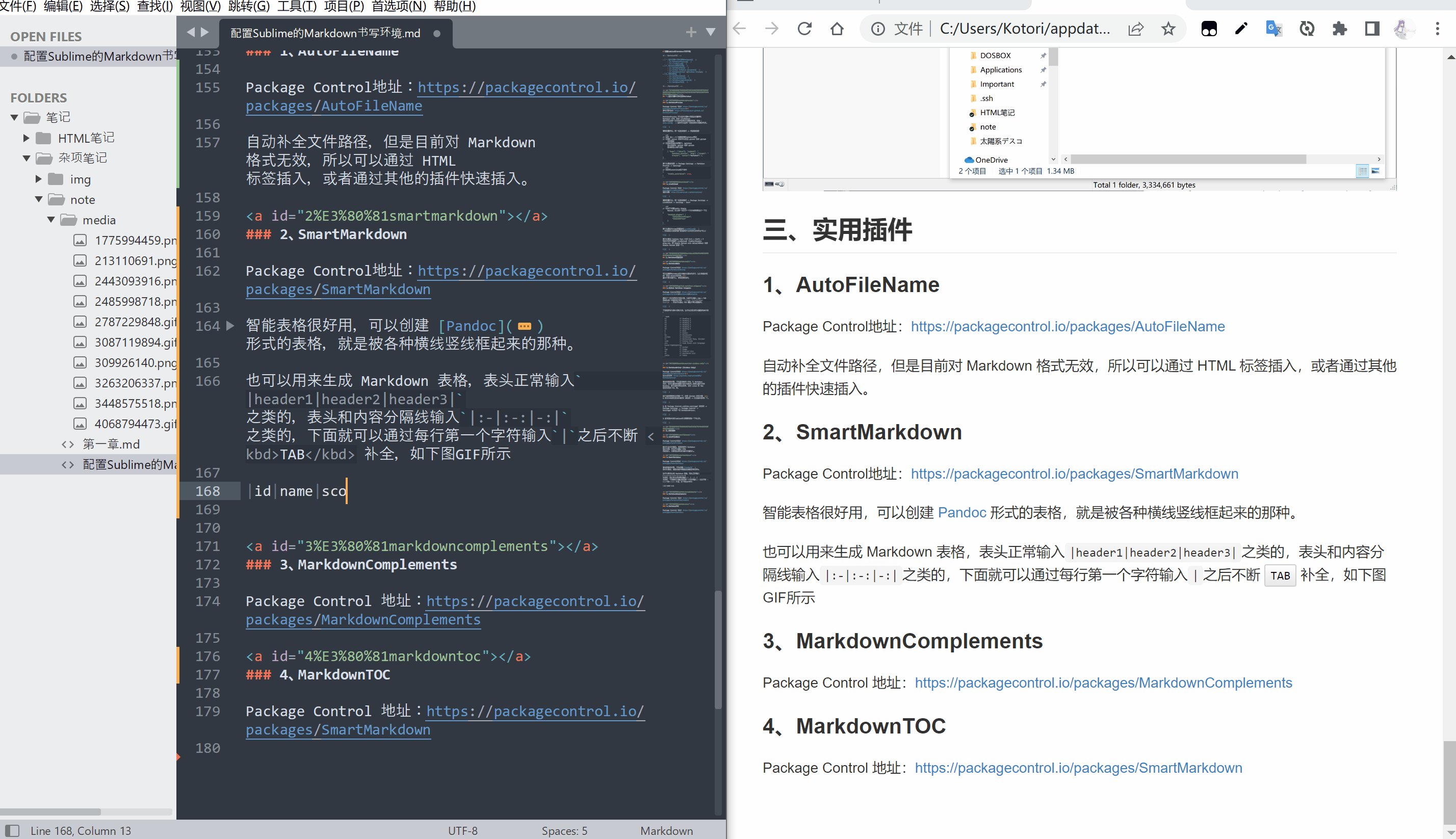
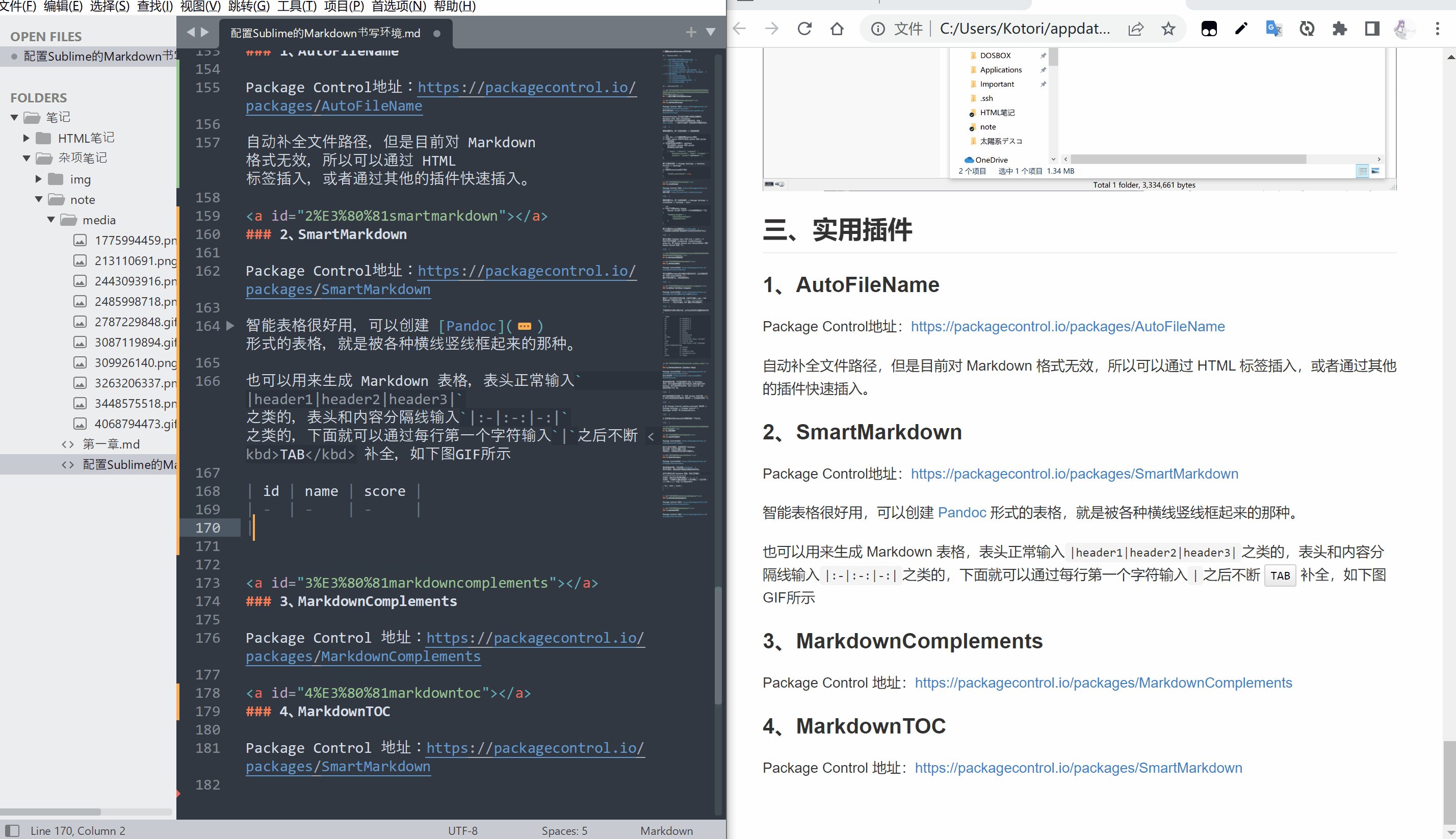
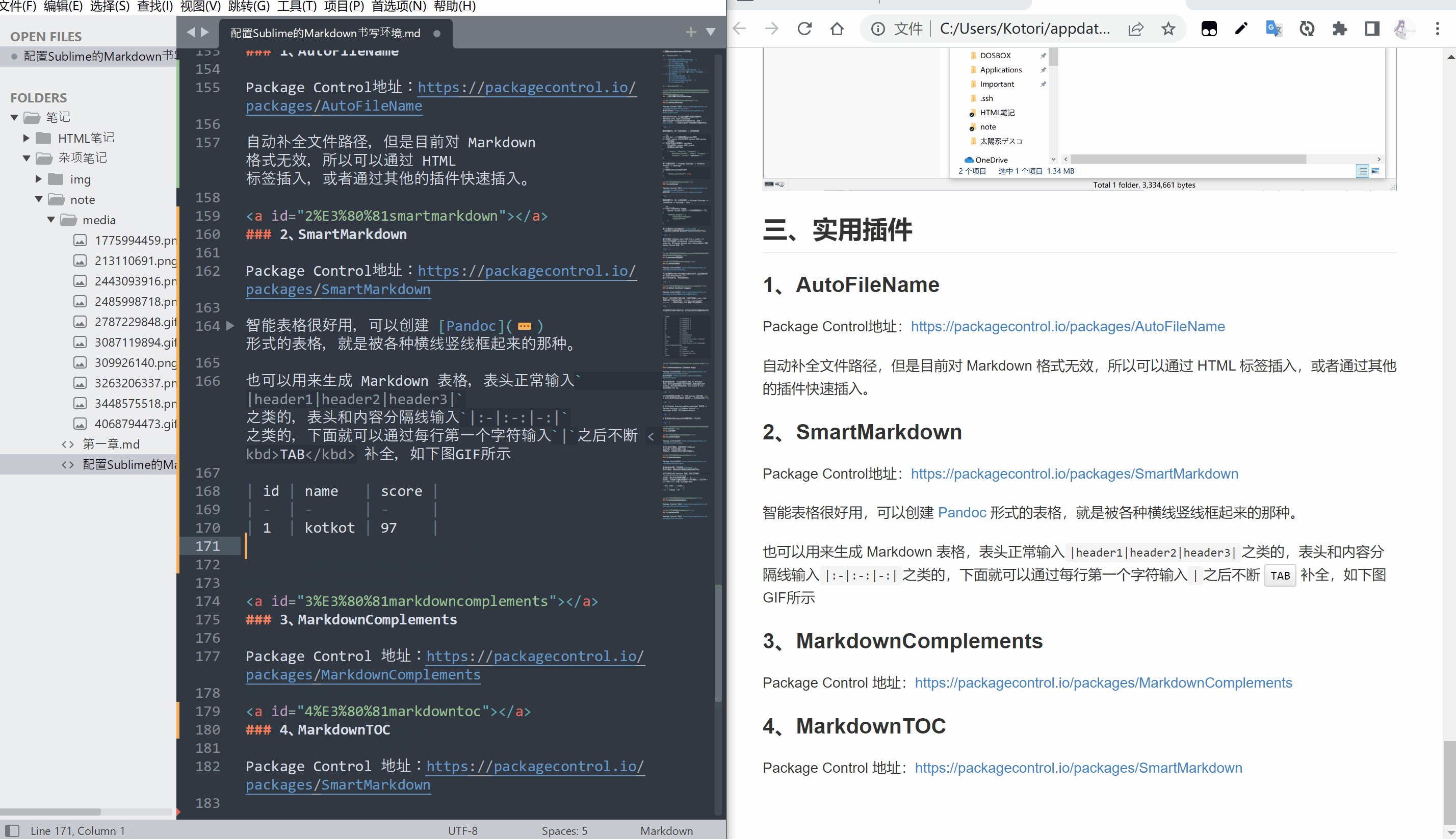
智能表格很好用,可以创建 Pandoc 形式的表格,就是被各种横线竖线框起来的那种。
也可以用来生成 Markdown 表格,表头正常输入|header1|header2|header3|之类的,表头和内容分隔线输入|:-|:-:|-:|之类的,下面就可以通过每行第一个字符输入|之后不断 TAB 补全,如下图GIF所示

3、MarkdownComplements
Package Control 地址:https://packagecontrol.io/packages/MarkdownComplements
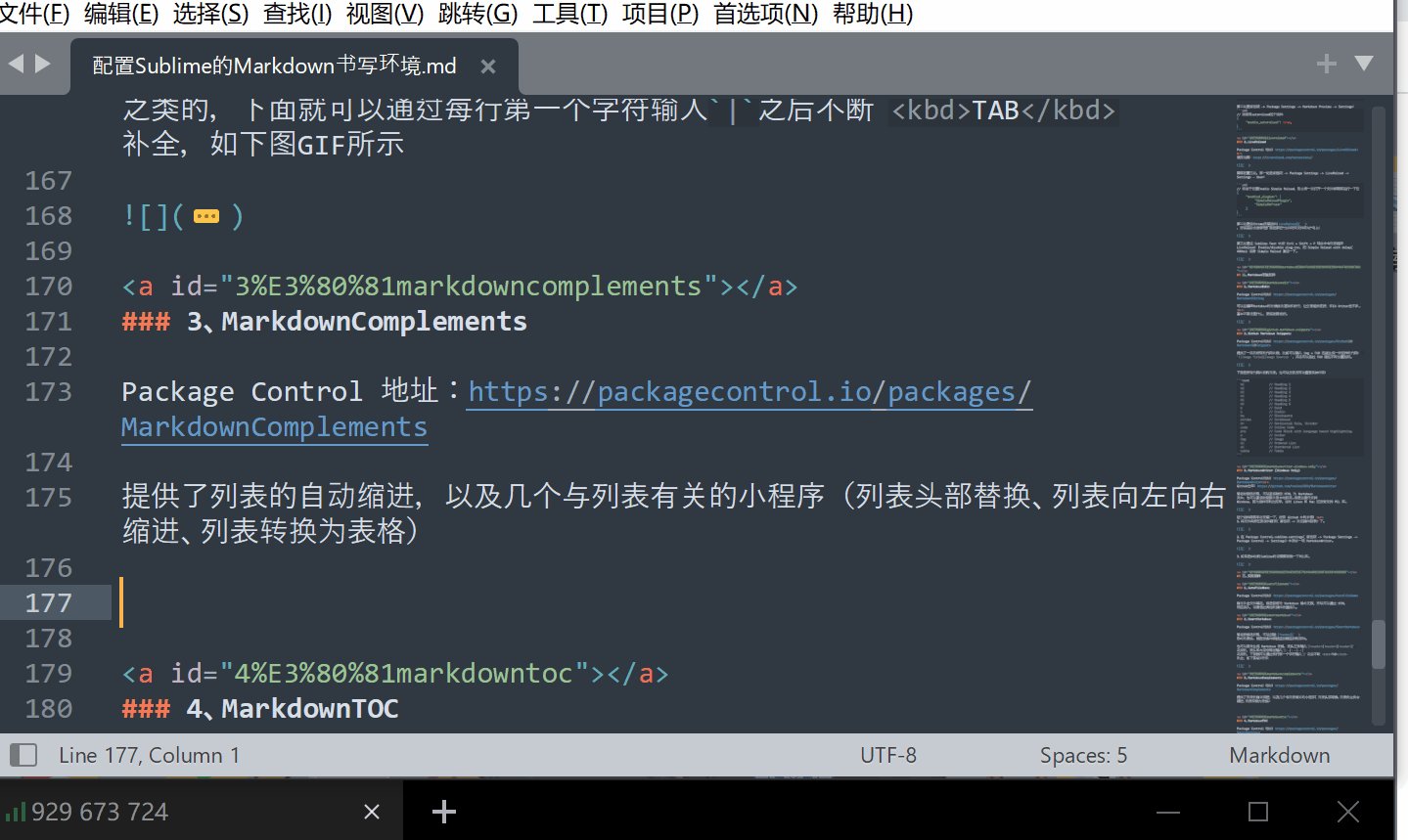
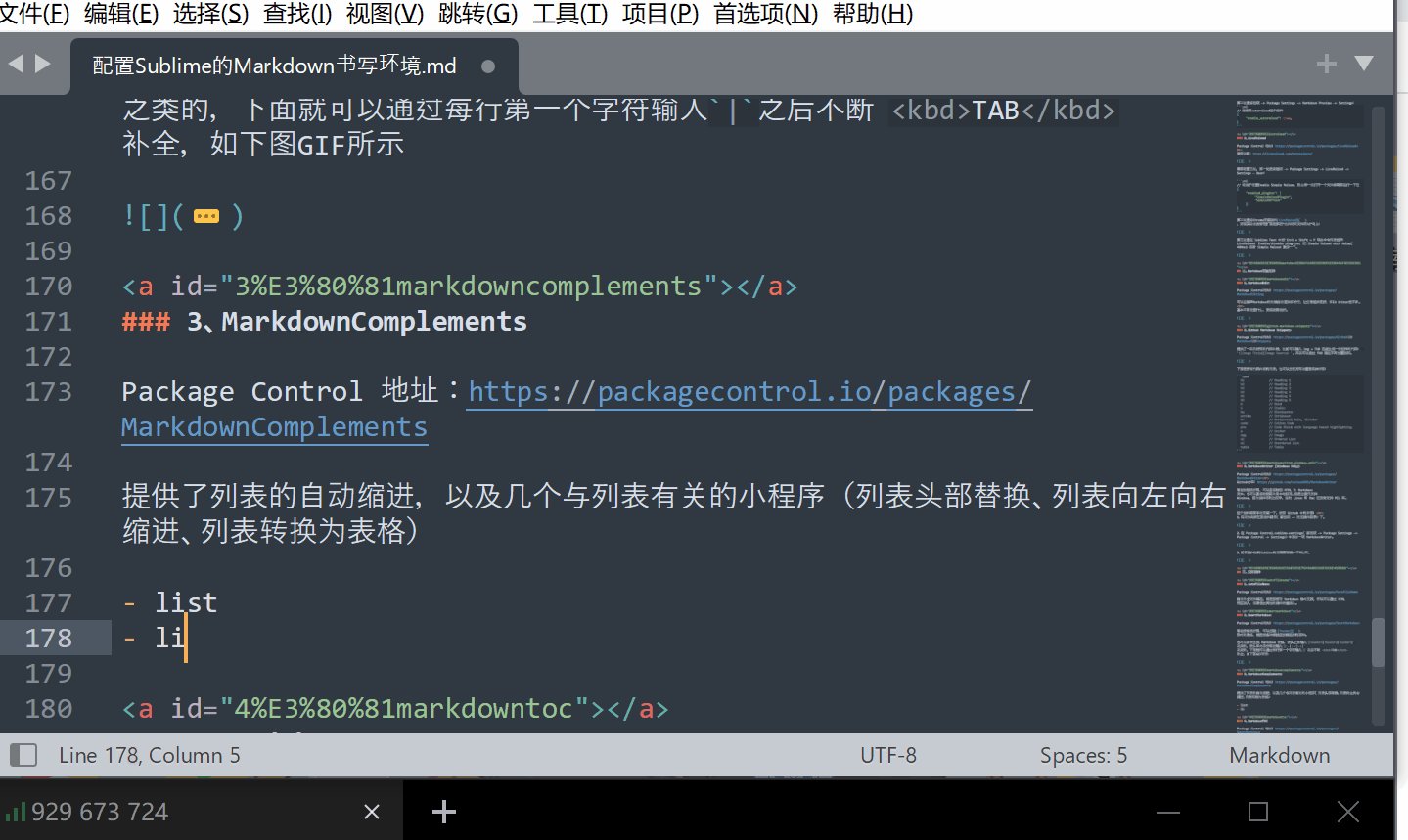
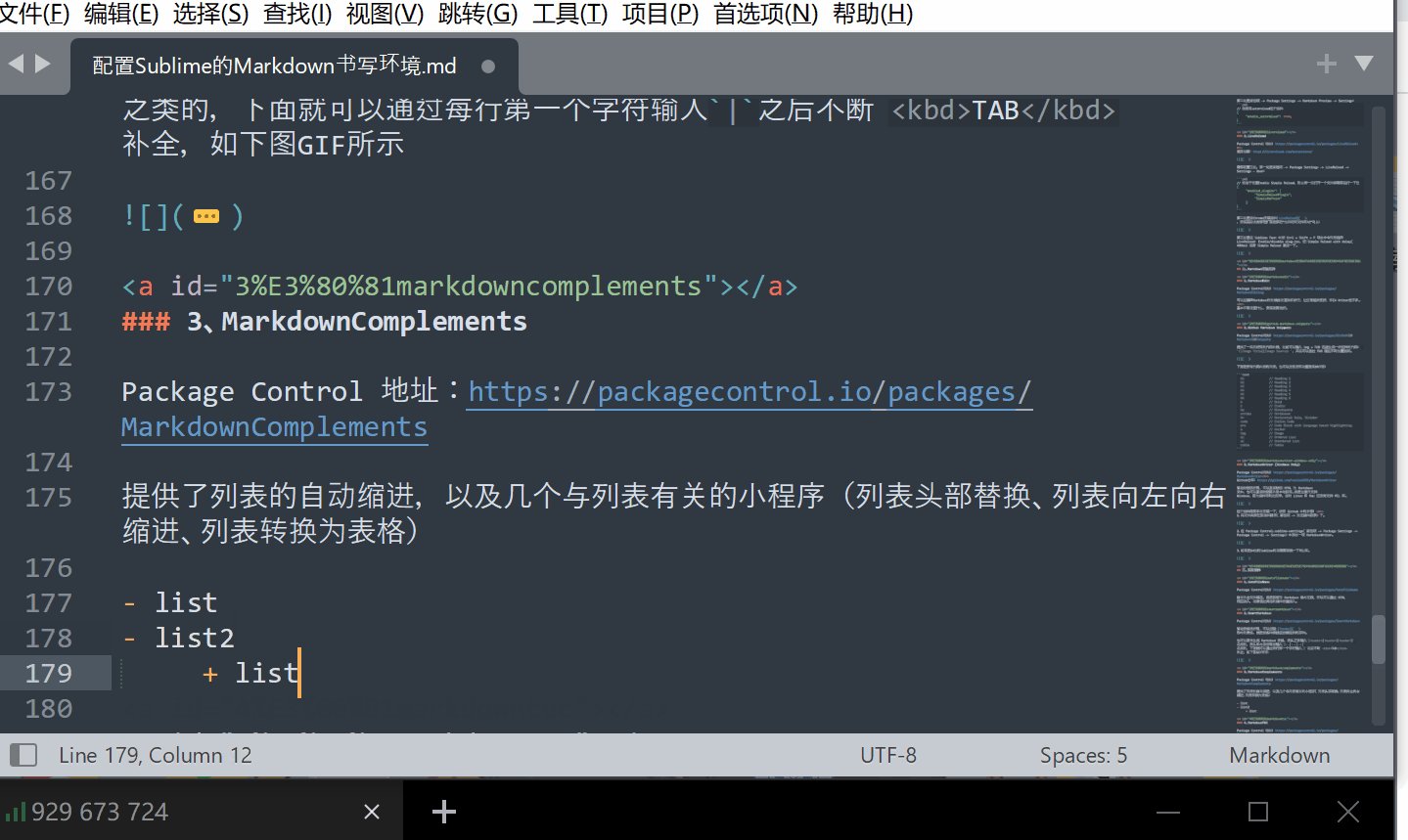
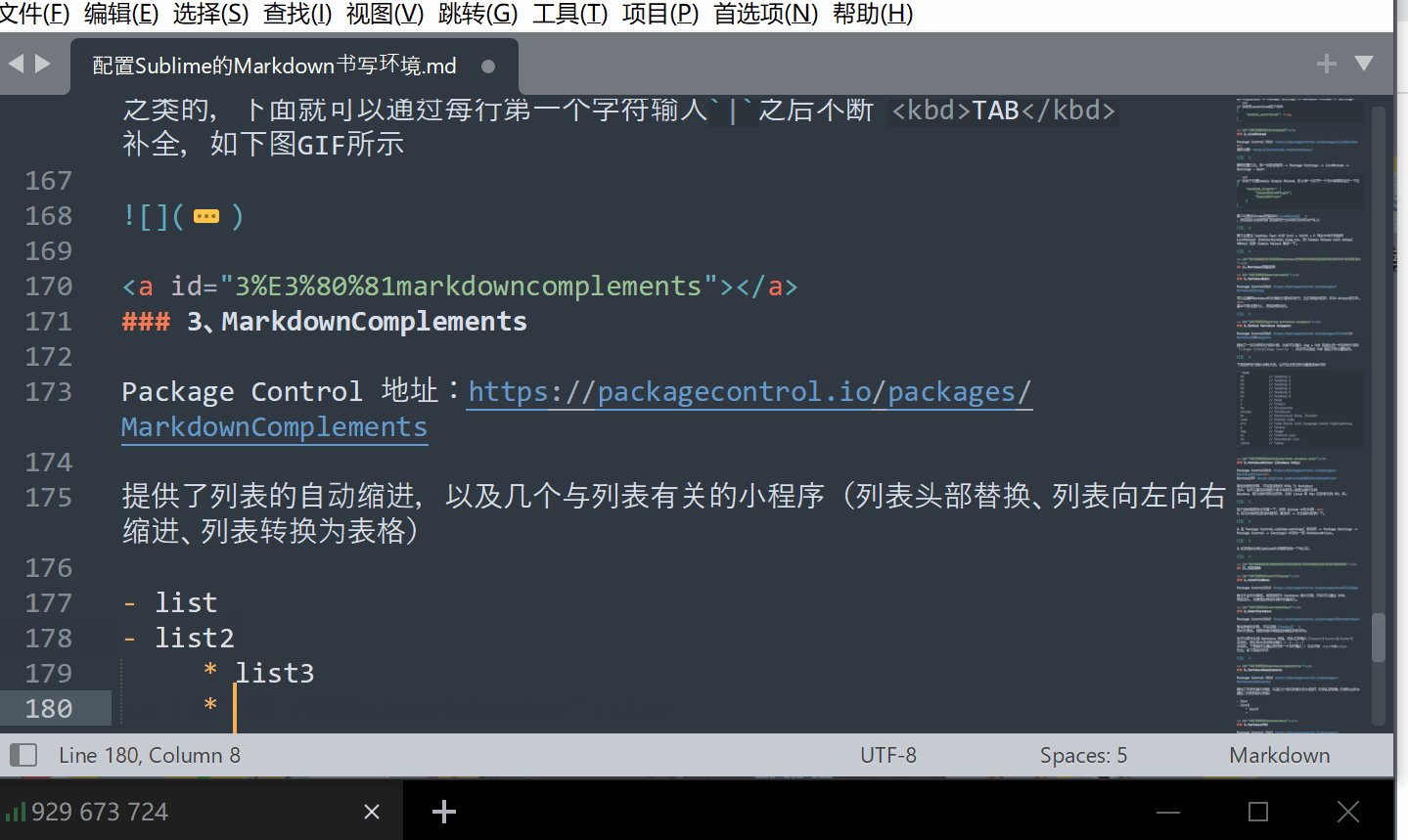
提供了列表的自动缩进,以及几个与列表有关的小程序(列表头部替换、列表向左向右缩进、列表转换为表格)

需要按需求配置一些快捷键:
1 | [ |
4、MarkdownTOC
Package Control 地址:https://packagecontrol.io/packages/SmartMarkdown
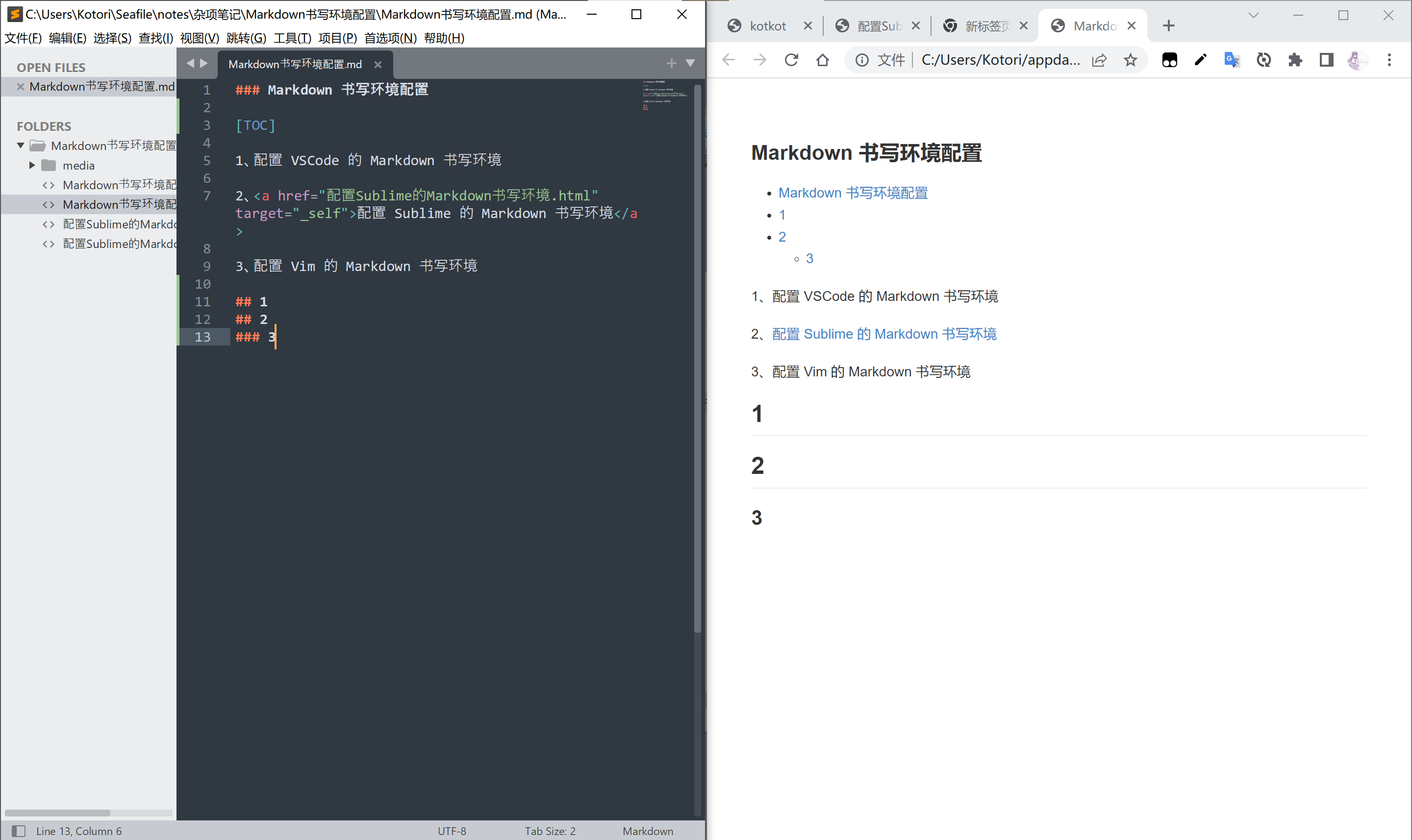
在写文章的过程中自动生成TOC(Table Of Contents,文章列表),如下图所示:

插入方法:
①在文章的任何一个地方插入这样的代码[TOC],这样预览的文章中就会出现一个拥有所有全文标题的文章列表(包括一级大标题),但是这个列表不会真正添加到Markdown文件中。
1 | # Title |
②在文章的任何一个地方点击工具 -> MarkdownTOC -> Insert TOC 或者手动添加这样一段代码,这样就可以在文章更新的过程中在被框住的部分实时生成后面部分的 TOC。
1 | <!-- MarkdownTOC --> |
实用技巧:
①如果想让TOC自动生成锚点与连接可以在MarkdownTOC的设置中加上下面代码块的几行,也可以直接在<!-- MarkdownTOC -->的标签里加,像这样:<!-- MarkdownTOC autolink="true" autoanchor="true" -->。
1 | { |
②如果想忽略某个标题的话也很简单,可以在标题上面加上下面的注释,更多的使用方法和设置可以去作者的文档里看。
1 | <!-- MarkdownTOC:excluded --> |